

Welcome to Swift You and I! Connect with us on Twitter, Medium and DEV Community. And don’t forget to checkout the blog’s official companion app Working Examples for SwiftUI!

Since its inception SwiftUI has provided us with automatic line-wrapping within text views as well as for concatenations of text views. But there is nothing equivalent that can be applicable to mixed arbitrary views. This is however possible in UIKit by way of collection views configured with what is called a flow layout object. Here we are taking a different approach. Read on to find out!
 Check out our latest interactive Working Example running natively, right on your device!
Check out our latest interactive Working Example running natively, right on your device!

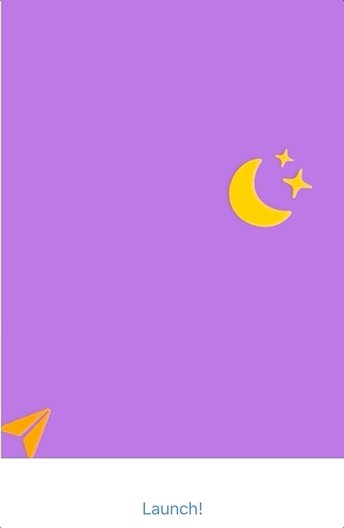
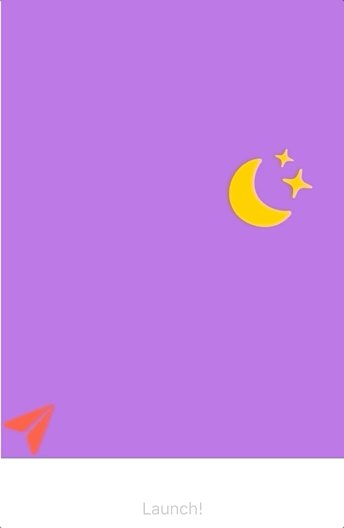
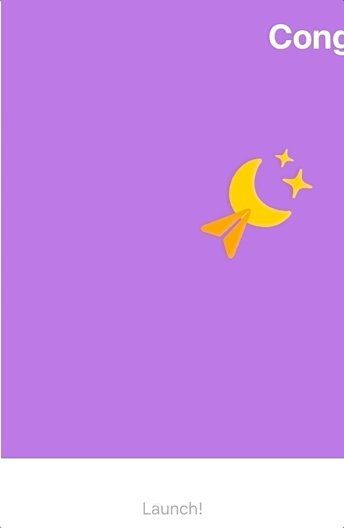
Animations and transitions are decisively one of SwiftUI’s fortes. The framework allows us to go as deep as we want in handling specifics like timing function and duration parameters. Moreover it gives us sophisticated tools like the Animatable protocol to completely customize behavior. Here we are going to rely on the more constricted AnimatableModifier protocol to show how we can manually pause and resume and animation as well as adding the ability to reverse and loop over.
Welcome to Swift You and I! Connect with us on Twitter, Medium and DEV Community. And don’t forget to checkout the blog’s official companion app Working Examples for SwiftUI!

Computed properties are useful in so many ways and within the context of SwiftUI they are even more powerful. We can use them to split up our view body while keeping access to the same data. Or we can derive new values from our state that will recalculate with every change. We can also use computed properties in model objects, observing and even setting their values via synthesized bindings.

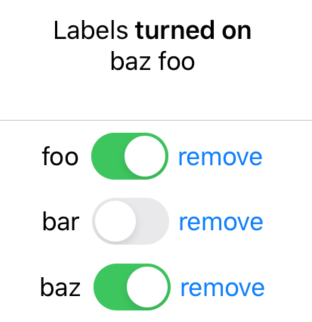
Bindings are used to pass parts of our state down to a subview that might later on make changes to said state. We typically rely on the @State and @Binding property wrappers to generate bindings for us but bindings can also be constructed programmatically. In fact there’s a handful of cases in which creating bindings in an on-demand manner may just be the preferred option.

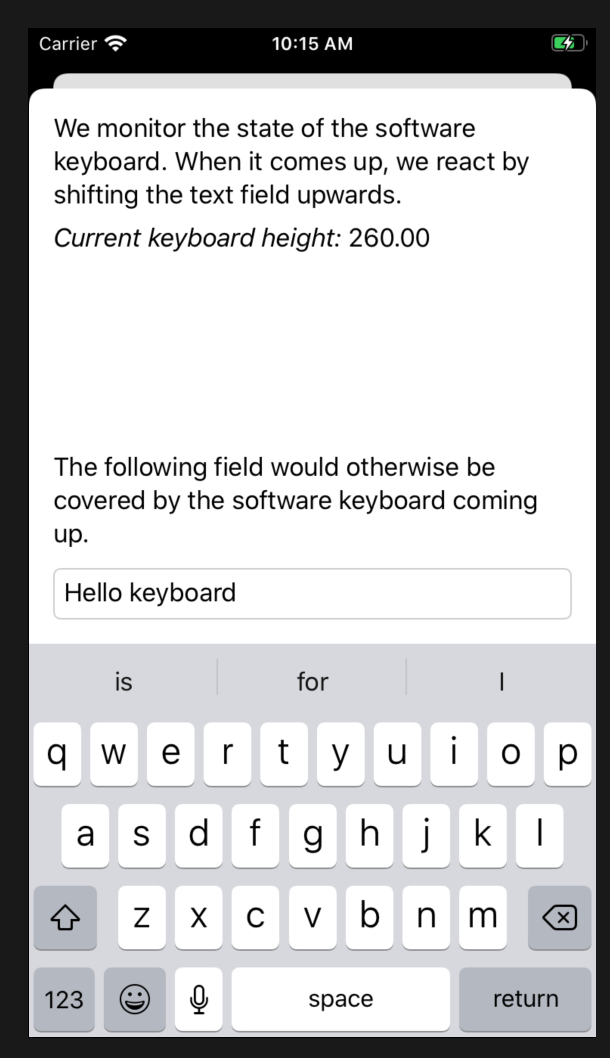
Sometimes we want to give our views a chance to react to the software keyboard being pulled up. This could be particularly useful in forms with text input where the keyboard might cover the very field we are typing into. We can solve this in SwiftUI with a little help from some old friends.

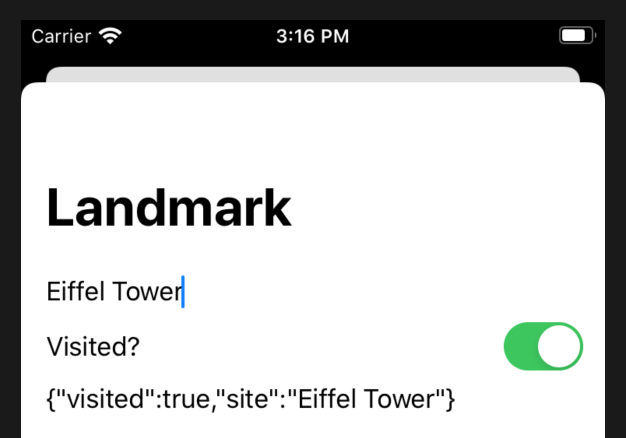
Complying to the Codable protocol is simple thanks to synthesized initializers and coding keys. Similarly making your class observable using the Combine framework is trivial with ObservableObject. But attempting to merge these two protocols in a single implementation poses a few obstables. Let’s find out!

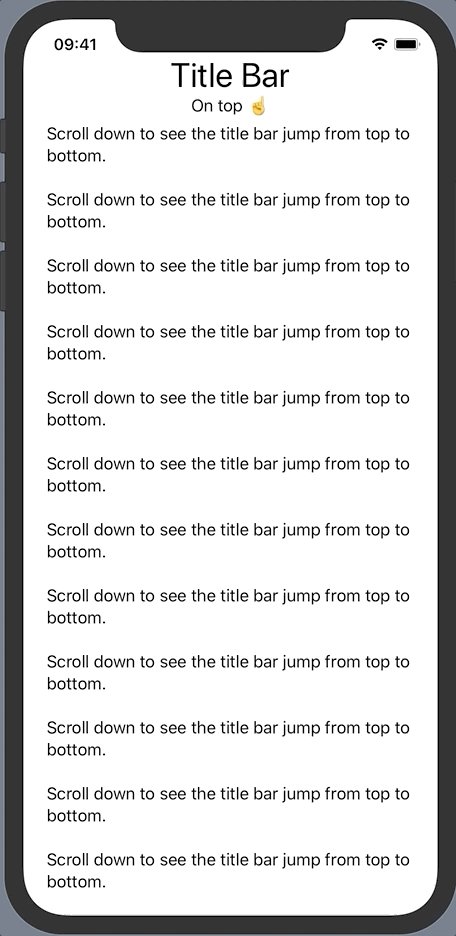
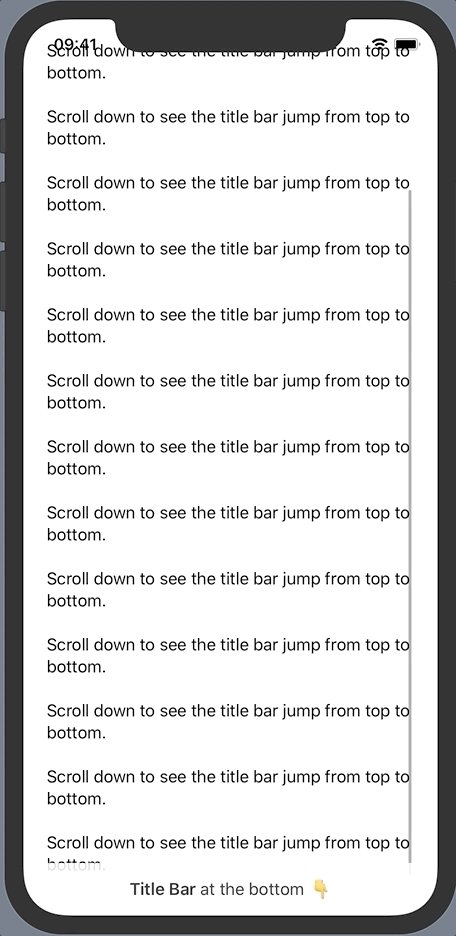
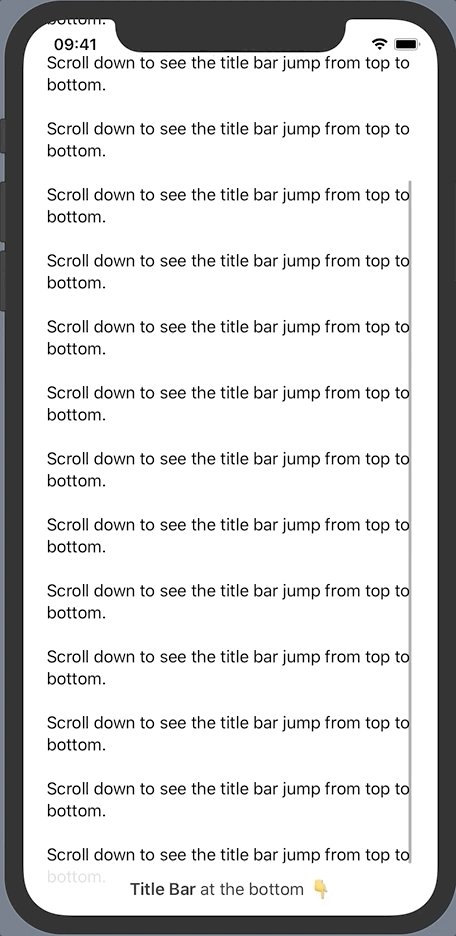
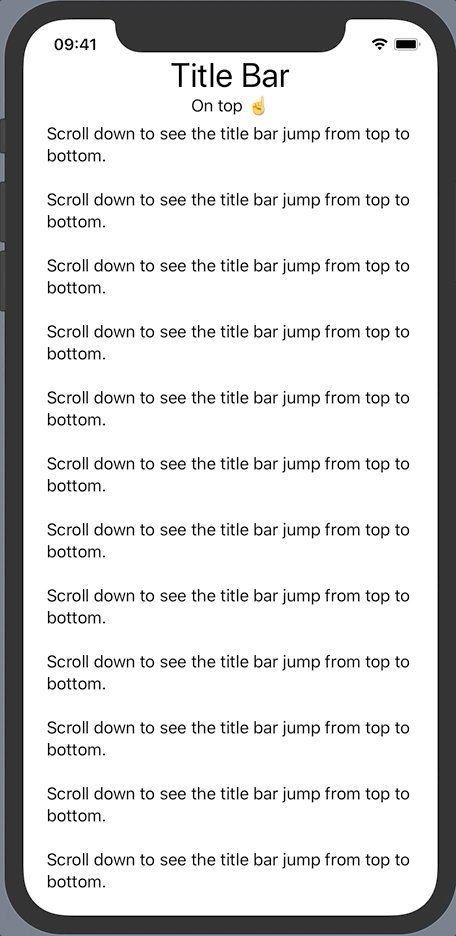
Scroll views in SwiftUI are very straight-forward but give us no information or control over the current position of its content. So how can we detect for instance that the user has scrolled beyond certain threshold off the top?

Whenever a SwiftUI animation is triggered, its state is updated immediately regardless of the duration. The Animation struct does not provide us with any sort of callback to indicate whether it has completed. So how can we detect when our views have stopped animating?

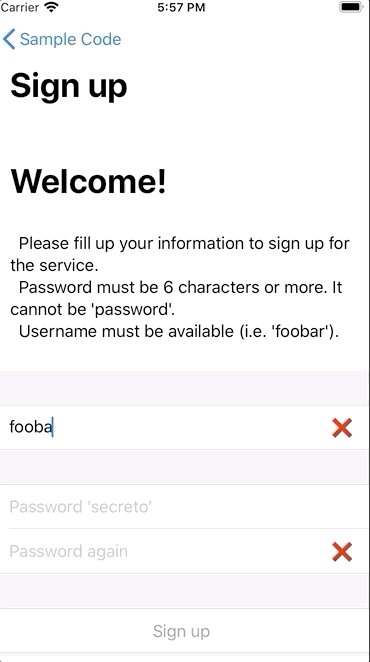
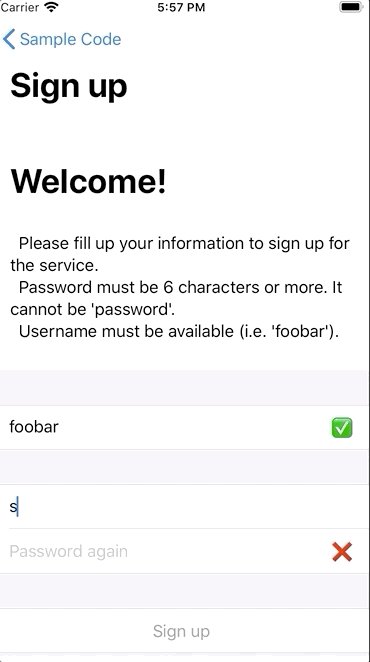
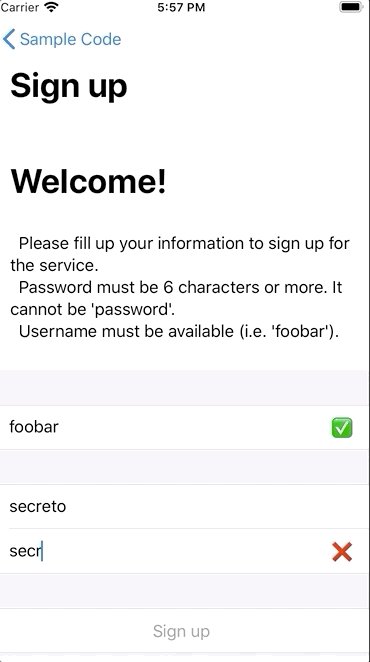
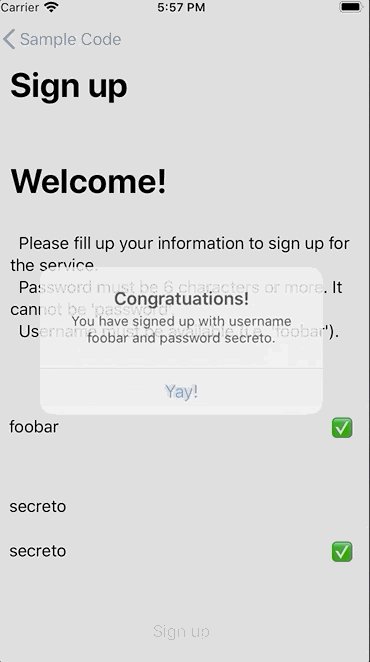
In WWDC 2019 session Combine in Practice we learned how to apply the Combine Framework to perform validation on a basic sign up form built with UIKit. Now we want to apply the same solution to the SwiftUI version of that form which requires some adaptation.
In SwiftUI Image view provides a way to initialize it using UIKit’s UIImage. This was used to work-around some early issues with Swift UI which prevented custom symbols to be scaled and colored.